Navigation auf uzh.ch
Navigation auf uzh.ch
Mit der Komponente «Formular» erstellen Sie ein Formular. Die eingegebenen Daten werden per Mail verschickt und optional in Magnolia abgepeichert. Sie können das Mail, einen Bestätigungs- und Fehlertext konfigurieren.
Formulare einrichten kann komplex sein. Wir empfehlen unsere Quickstart-Anleitung für ein einfaches Formular, das beliebig ausgebaut werden kann.
Beachten Sie unsere Quickstart-Anleitung
Erstellen Sie eine neue Komponente «Formular»
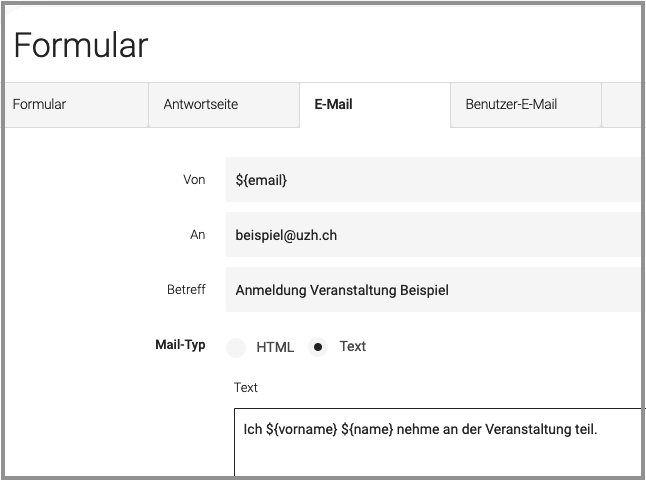
Wählen Sie den Reiter «E-Mail» aus
Füllen Sie die beiden Pflichtfelder «Von» und «An» aus (Absender und Empfänger des Mails). Falls Sie diese Adressen noch nicht wissen, können Sie Dummy-Adressen einsetzen (z.B. test@uzh.ch) und dies in Schritt 7 korrigieren.
Klicken Sie auf «Änderungen speichern».
Klicken Sie auf «Fieldsets» und «New Fieldsets Component». Es erscheint «Feldgruppe». Geben Sie einen Titel ein, z.B. «Person» oder einen Leerschlag. siehe Fieldsets
Klicken Sie auf «Fields». Mit dem nun erscheinenden «New Fields Component» erstellen Sie die Formular-Felder. siehe Fields
Beachten Sie dort den Hinweis zu den Feldnamen!
Nachdem Sie alle Felder erstellt haben, ergänzen Sie die Angaben in der Komponente «Formular», z.B. den Inhalt des versendeten Mails.
siehe Abschnitt «Konfiguration der Komponente ‹Formular› » weiter unten

Klicken Sie auf das Bearbeiten-Icon rechts oben in der Komponente Formular.
Die Felder «Von» und «An» im Reiter «E-Mail» müssen ausgefüllt werden, sonst können Sie die Formular-Komponente nicht speichern. Alle anderen Felder sind optional und können auch später ausgefüllt werden.
Hier definieren Sie das verschickte Mail.
${feldname}, z.B.: E-Mail: ${email}
Hier definieren Sie ein Bestätigungs-Mail.
Alle anderen Felder haben die gleichen Funktionen wie im Reiter «E-Mail». Der Empfänger muss hier aber keine @uzh-Adresse sein.