Checkbox als Pflichtfeld
Das Problem

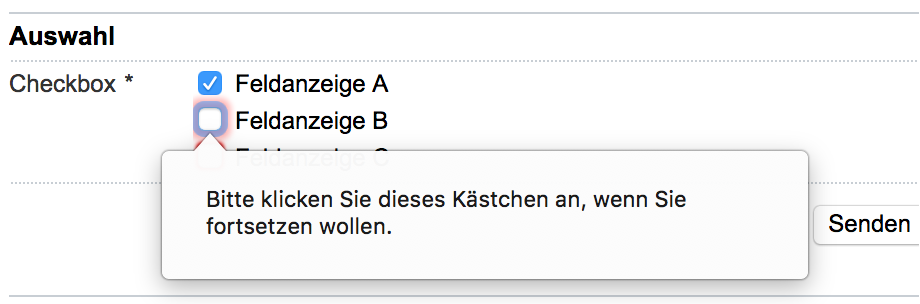
Erklärt man eine Gruppe von Checkboxen zum Pflichtfeld, muss der (die) Besucher(in) alle Boxen anklicken – sonst wird eine fehlende Eingabe reklamiert (s. Bild). Mit dem Setzen als Pflichtfeld möchte man ja aber nur erreichen, dass mindestens eine der Boxen angewählt wird. HTML5 unterstützt diese Möglichkeit aber leider nicht.
Die Lösung
Fügen Sie bei den Seiteneigenschaften der Seite folgenden JavaScript-Code in das Scripts-Feld ein:
<script>
jQuery(function($) {
'use strict';
var requiredBoxes = $(':checkbox[required]');
requiredBoxes.on('change', function(e) {
var checkboxGroup = requiredBoxes.filter('[name="' + $(this).attr('name') + '"]');
var isChecked = checkboxGroup.is(':checked');
checkboxGroup.each(function() {
this.setCustomValidity(''); //remove all custom validity messages
});
checkboxGroup.prop('required', !isChecked);
});
});
</script>