Formular
Mit der Komponente «Formular» erstellen Sie ein Formular. Die eingegebenen Daten werden per Mail verschickt und optional in Magnolia abgepeichert. Sie können das Mail, einen Bestätigungs- und Fehlertext konfigurieren.
Formulare einrichten kann komplex sein. Wir empfehlen unsere Quickstart-Anleitung für ein einfaches Formular, das beliebig ausgebaut werden kann.
Seiteninhalt
Alternative «MS Forms»
Mit Microsoft 365 UZH steht auch «MS Forms» zu Verfügung. Damit lassen sich sehr einfach Formulare erstellen, die mit einem Link aufgerufen werden können. MS Forms bietet u.a. auch eine automatische Datenspeicherung in Excel. Evtl. ist dies eine Alternative zu CMS-Komponenten. Wir können aber leider keinen Support dafür anbieten: MS Forms
Erstellung
Beachten Sie unsere Quickstart-Anleitung
Erstellen Sie eine neue Komponente «Formular»
Wählen Sie den Reiter «E-Mail» aus
Füllen Sie die beiden Pflichtfelder «Von» und «An» aus (Absender und Empfänger des Mails). Falls Sie diese Adressen noch nicht wissen, können Sie Dummy-Adressen einsetzen (z.B. test@uzh.ch) und dies in Schritt 7 korrigieren.
Klicken Sie auf «Änderungen speichern».
Klicken Sie auf «Fieldsets» und «New Fieldsets Component». Es erscheint «Feldgruppe». Geben Sie einen Titel ein, z.B. «Person» oder einen Leerschlag. siehe Fieldsets
Klicken Sie auf «Fields». Mit dem nun erscheinenden «New Fields Component» erstellen Sie die Formular-Felder. siehe Fields
Beachten Sie dort den Hinweis zu den Feldnamen!Nachdem Sie alle Felder erstellt haben, ergänzen Sie die Angaben in der Komponente «Formular», z.B. den Inhalt des versendeten Mails.
siehe Abschnitt «Konfiguration der Komponente ‹Formular› » weiter unten
Konfiguration der Komponente «Formular»

Klicken Sie auf das Bearbeiten-Icon rechts oben in der Komponente Formular.
Die Felder «Von» und «An» im Reiter «E-Mail» müssen ausgefüllt werden, sonst können Sie die Formular-Komponente nicht speichern. Alle anderen Felder sind optional und können auch später ausgefüllt werden.
1. Reiter «Formular»
- Titel: Titel des Formulars
- Formular-Name: wird nicht benötigt
- Einleitung: Einleitungstext.
- Pflichtfeld-Zeichen: Zeichen, welches Pflichtfelder markiert. Erscheint nach dem Anzeige-Namen des Pflichtfeldes. Standard ist * (Asterix).
- Erklärungstext für Pflichtfeld»: Erscheint zusammen mit dem Pflichtfeld-Zeichen zu Beginn des Formulars, z.B.: * Pflichtfeld .
- Inhalt Breite / Label Breite: hat keine Wirkung
2. Reiter «Antwortseite»
- Fehler-Titel: Erscheint nach einer fehlerhaften Formulareingabe an Stelle des Formulars. Darunter werden die Fehler angezeigt, meist fehlende Pflichtfelder.
- Erfolgs-Titel und -Text: Erscheinen nach erfolgreicher Eingabe an Stelle des Formulars
- Verlinkte Seite: Statt einem «Erfolgs-Titel und -Text» können Sie eine eigene «Erfolgs-Seite» anzeigen. Diese müssen Sie erstellen.
- Protokoll: Kann bei Problemen aktiviert werden. Hilft dem CMS-Support bei der Fehlersuche.
- Datenspeicherung: Die Formulardaten können zusätzlich in Magnolia gespeichert werden.
Siehe Formulardaten-App
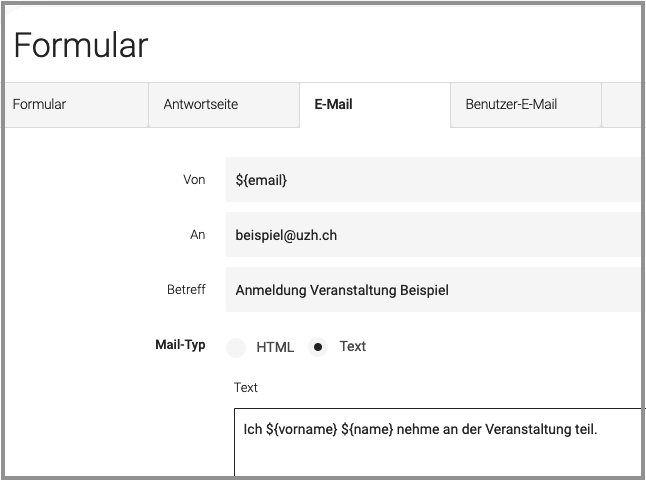
3. Reiter «E-Mail»
Hier definieren Sie das verschickte Mail.
- Von: Absender. Fixe Standard E-Mailadresse im CMS. Aus Sicherheitsgründen ist diese E-Mail-Adresse nicht änderbar.
- Antwort an: An diese E-Mailadresse wird eine Antwort geschickt, falls der Empfänger auf "Anworten" im Mailprogramm klickt.
- An: E-Mailadresse des Empfängers. Es muss eine @uzh-Adresse sein.
Mehrere Adressen mit Strichpunkt trennen «;» - Betreff: Mail-Betreff
- Verfügbare Parameter: Liste aller Feldnamen
- Mail-Typ: Formatierung des Testes
- HTML: HTML-Code formatiert
- Text: reiner Text ohne Fomatierungen (empfohlen)
- Text: Der Inhalt des E-Mails. Hier kombinieren Sie normalen Text mit Platzhaltern. Diese werden beim Verschicken durch die jeweiligen Feldinhalte ersetzt.
- Muster eines Platzhalters:
${feldname}, z.B.: E-Mail:${email} - Die korrekten Feldnamen sehen Sie bei «Verfügbare Parameter».
- Wichtig 1: Beachten Sie die exakte Schreibweise der Feldnamen!
- Wichtig 2: Bei «Auswahl-Feldern beachten Sie den Hinweis Leere Auswahlfelder
- Wichtig 3: Platzieren Sie keine «Datei-Upload»-Felder im Mail.
- Muster eines Platzhalters:

4. Reiter «Benutzer-E-Mail»
Hier definieren Sie ein Bestätigungs-Mail.
- Benutzer-Mail senden: Aktiviert man dieses Feld, erhält die im Feld «An» aufgeführte Adresse eine Bestätigung-E-Mail. (Achtung: Man sollte diese Option nur über einen begrenzten Zeitraum aktivieren, denn sie lädt Spammer geradezu ein, in diesem Feld die Adressen von Spam-Opfern einzugeben.)
Alle anderen Felder haben die gleichen Funktionen wie im Reiter «E-Mail». Der Empfänger muss hier aber keine @uzh-Adresse sein. Die Option «Code» beim «Mail-Typ» funktioniert gleich wie die Option «HTML».