Bauanleitung für ein einfaches Formular
Mit der nachfolgenden Bauanleitung erstellen Sie genau das untenstehende einfache Formular. Dieses bildet dann den Ausgangspunkt für den Weiterausbau gemäss Ihren eigenen Vorstellungen. Testen Sie jedoch das Formular vorher noch – und testen Sie es danach nach jeder einzelnen Änderung! Damit wissen Sie, wo das Problem liegt, wenn ein Fehler auftritt (nämlich in der Änderung seit dem letzten erfolgreichen Testen).
Die einzelnen Schritte der Bauanleitung
Seiteninhalt
- Die einzelnen Schritte der Bauanleitung
- 1. Komponente «Formular» erstellen
- 2. E-Mailadressen eingeben
- 3. Formularfeld erstellen
- 4. Eingabefeld erstellen
- 5. Feld-Label und -Name
- 6. Field-Type definieren
- 7. Erste Version des Formulars
- 8. Weitere Felder erstellen
- 9. Fertiges Formular
- 10. E-Mail ergänzen
- 11. Testen und Erweitern
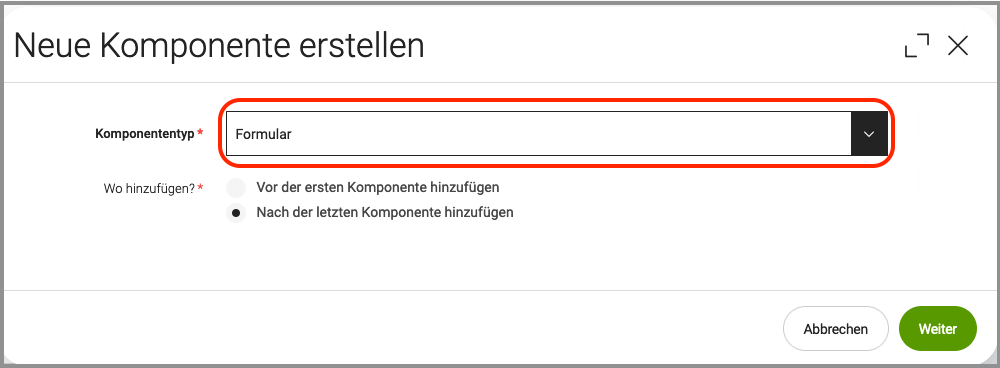
1. Komponente «Formular» erstellen

Fügen Sie in der Seite eine Formular-Komponente ein.
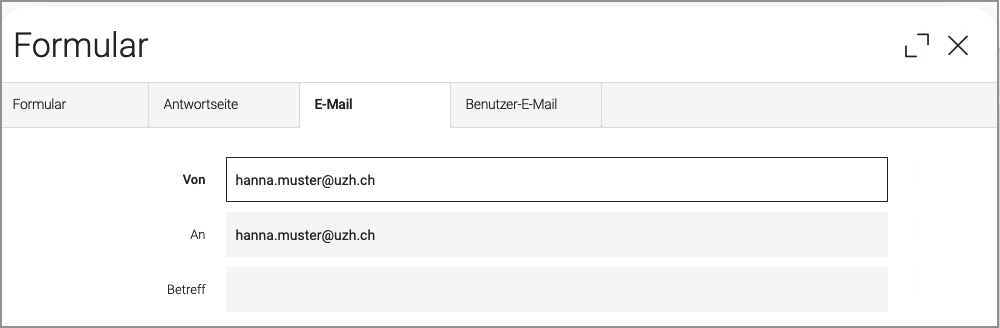
2. E-Mailadressen eingeben

Wechseln Sie in den Reiter «E-Mail». Geben Sie in den beiden Feldern "Antwort an" und "An" die eigene Mailadresse ein. Die "Von"-Adresse kann aus Sicherheitsgründen nicht geändert werden.
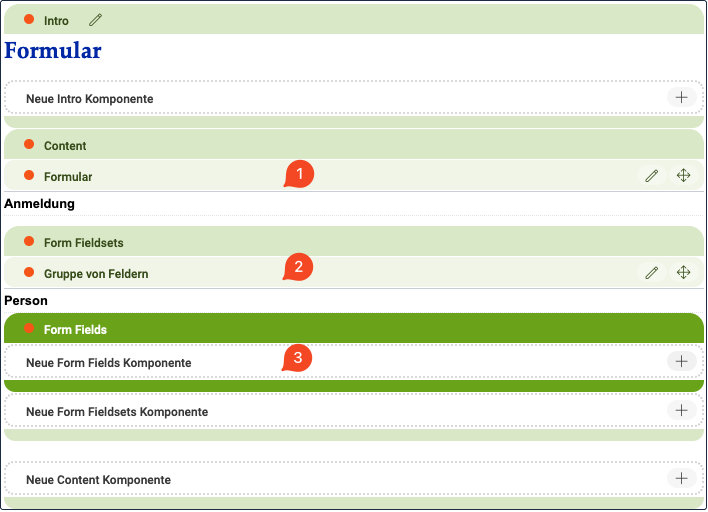
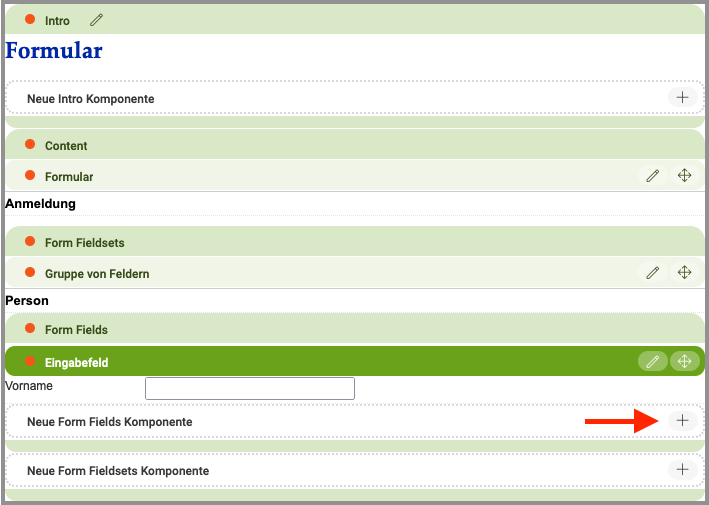
3. Formularfeld erstellen

Klicken Sie auf den Balken «Formular» (1), und legen Sie ein «Form Fieldset» (2) an. Wählen Sie dieses aus und erstellen Sie nun Ihre «Neue Form Fields Komponenten» (3).
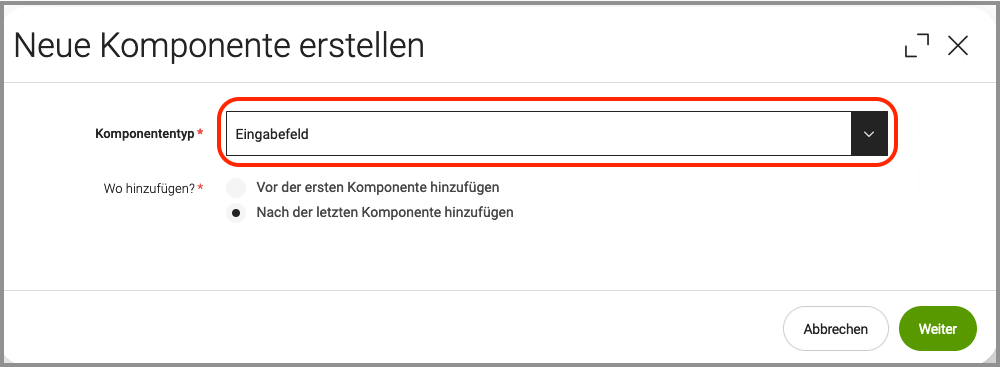
4. Eingabefeld erstellen

Wählen Sie den Komponententyp «Eingabfeld».
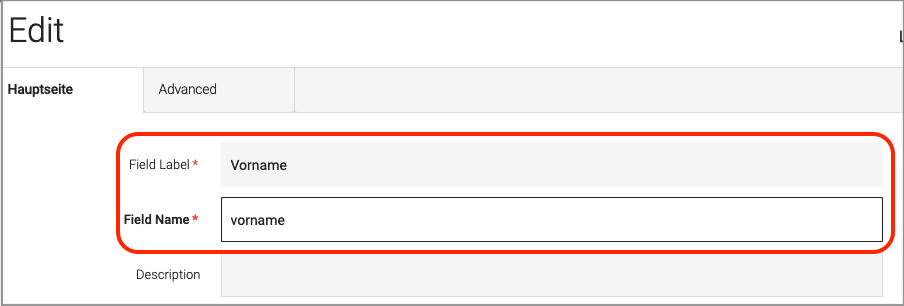
5. Feld-Label und -Name

Geben Sie bei «Field Label» ein: Vorname und bei «Field Name»: vorname.
Die Kleinschreibung bei «Field Name» ist empfohlen, der «Field Name» wird später nochmals benötigt.Bedingungen für Feldnamen
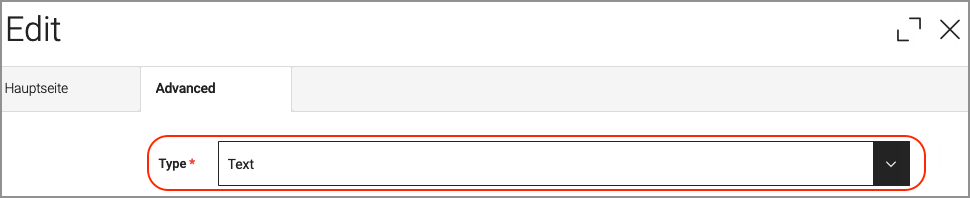
6. Field-Type definieren

Wechseln Sie in den Reiter «Advanced» und wählen Sie bei «Type» aus: Text. Speichern Sie danach.
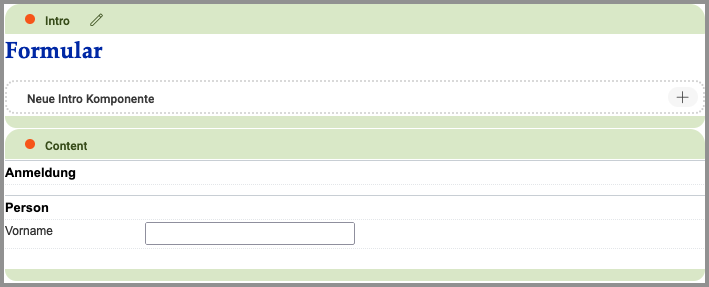
7. Erste Version des Formulars

So sieht das Formular nun aus: ein Feld mit dem Titel «Vorname».
8. Weitere Felder erstellen

Erstellen Sie folgende Felder
| Komponententyp | Label | Name | Typ (Advanced) |
|---|---|---|---|
| Eingabefeld | Nachname | nachname | Text |
| Eingabefeld | |||
| Absenden-Button | Senden | - | - |
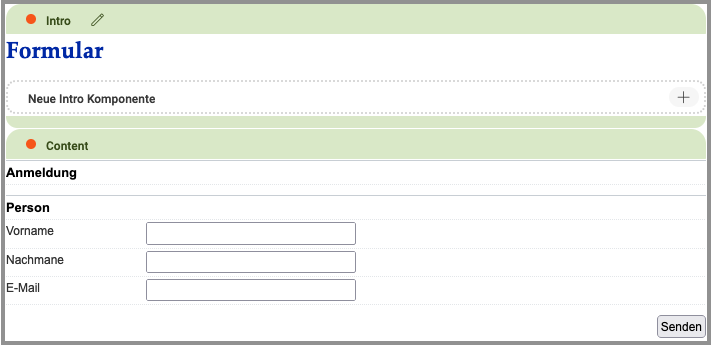
9. Fertiges Formular

So sieht das vollständige Formular aus. Nun müssen Sie noch das versendete E-Mail ergänzen. Klicken Sie dazu auf den Editier-Button bei «Formular».
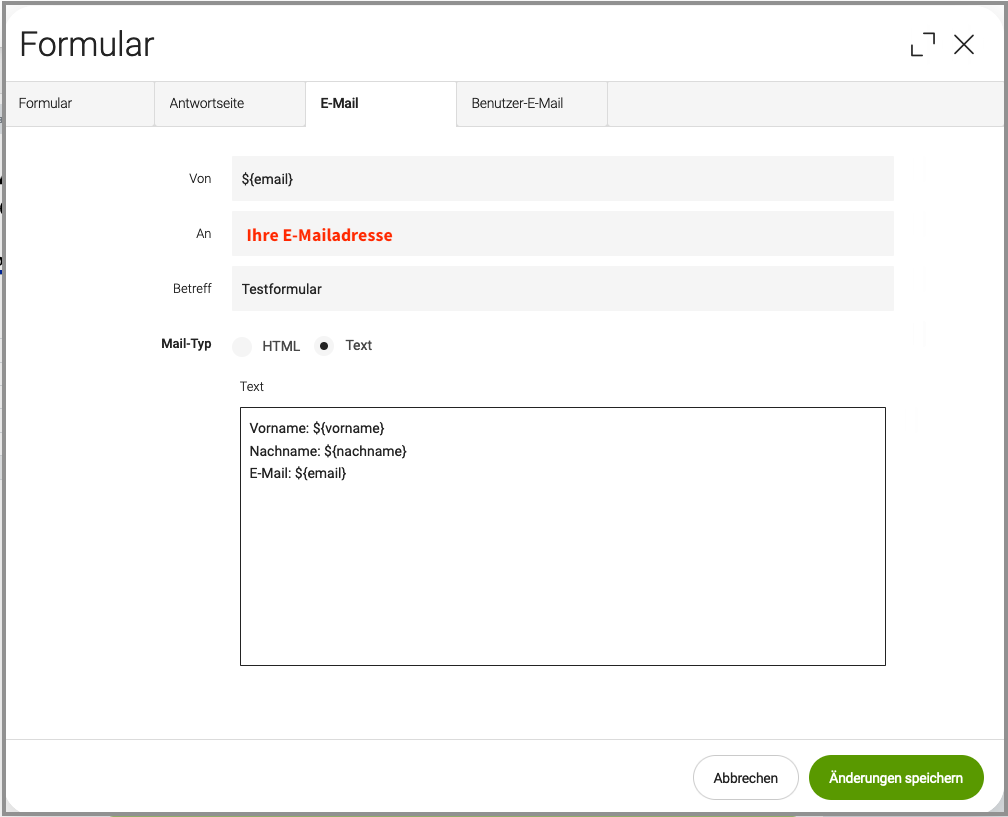
10. E-Mail ergänzen

Sie können nun den durch Benutzer:innen in die Formularfelder eingebenen Text im E-Mail platzieren. Dies geschieht mit Hilfe der «Field Names». Diese müssen nach einem $-Zeichen und zwischen geschweiften Klammern stehen: ${Field Name}.
Wechseln Sie zum Reiter «E-Mail» und geben Sie in diesen Feldern ein:
- Von: ${email}
- An: Ihre eigene E-Mailadresse
- Betreff: Testformular
- Text:
- Vorname: ${vorname}
- Nachname: ${nachname}
- E-Mail: ${email}
11. Testen und Erweitern
Wechseln Sie in die Seitenvorschau und füllen Sie das Formular aus. Sie sollten ein E-Mail «Testformular» erhalten.
Ergänzen Sie dann das Formular mit eigenen Feldern. Testen Sie möglichst nach jeder Erweiterung.
Sie können das Formular prüfen mit der gleichnamigen Funktion.