Ausklappfunktion (Text verbergen und anzeigen)
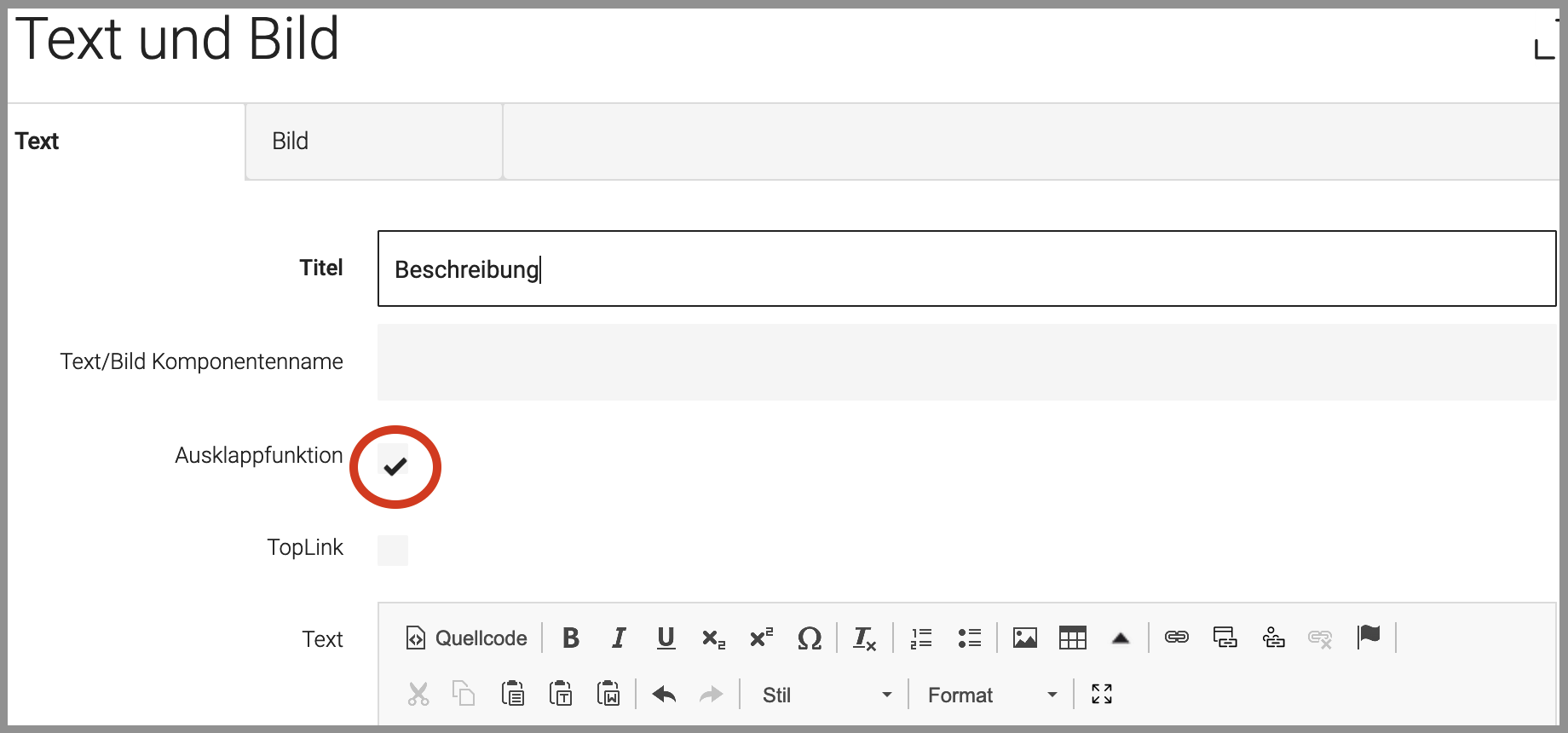
Beschreibung

Durch Aktivieren der «Ausklappfunktion» wird der Text versteckt. Der Titel bleibt sichtbar und es erscheint ein Ausklapp-Icon.
Accessibility und Usability
Die Ausklappfunktion ist accessible, d.h. eingeklappter Text wird durch Screenreader erkannt. Allerdings erkennt die Suchfunktion des Webbrowsers eingeklappten Text nicht.
Alle Komponenten mit einem Klick ausklappen
Sie können einen allgemeinen Ausklapp-Link selbst einbauen. Mit diesem werden dann mit einem Klick alle Text/Bild-Komponenten ausgeklappt.
Der Einbau besteht aus 2 Schritten:
- Ausklapp-Link als HTML-Code in einer HTML-Komponente einfügen
- JavaScript Code in den Seiteneigenschaften einfügen
Die Anleitung ist in den folgenden 2 Komponenten beschrieben, die sie mit dem davor platzierten Ausklapp-Link "show all" gleich ausklappen können.
Allgemeinen Ausklapp-Link platzieren

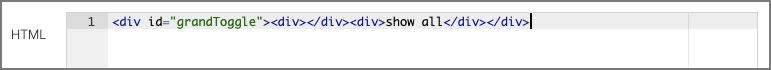
Erstellen Sie eine HTML-Komponente und fügen folgenden Code ein:
<div id="grandToggle"><div></div><div>show all</div></div>
JavaScript-Code in den «Seiteneigenschaften» einfügen
Fügen Sie bei den Seiteneigenschaften der Seite folgenden JavaScript-Code in das Scripts-Feld ein:
<script src="/docroot/jquery/jquery-3.3.1.min.js"></script>
<script src="/docroot/jquery/jquery-migrate-3.0.0.js"></script>
<script>
$(function() {
var show="show all"
var hide="hide all"
$("#grandToggle div:nth-child(2)").hover(function(){
$(this).css("color","#e76027");
}, function(){
$(this).css("color","#000000");
});
$("#grandToggle div:nth-child(2)").click(function(){
if($(this).html()===show){
$("[id ^=text-image-accordion_]").attr("data-text-image-accordion-hidden", "false");
$(this).html(hide);
$("#grandToggle div:nth-child(1)").css("background-position", "-99px -42px");
}else{
$("[id ^=text-image-accordion_]").attr("data-text-image-accordion-hidden", "true");
$(this).html(show);
$("#grandToggle div:nth-child(1)").css("background-position", "-99px -75px");
}
});
})
</script>
<style>
#grandToggle{
float:right;
}
#grandToggle div:nth-child(1){
text-align:right;
display: inline-block;
width: 10px;
height: 12px;
margin-top: 2px;
margin-left: -13px;
background: url(https://www.uzh.ch/terrific/assets/img/sprite/sprite.png?20150331135517) no-repeat 0 0;
background-position: -99px -75px;
}
#grandToggle div:nth-child(2){
display: inline-block;
width: auto;
white-space: nowrap;
height: 12px;
padding-left: 3px;
cursor: pointer;
}
</style>
Ausklappfunktion innerhalb der Komponente (Überschrift 3)
Sie können auch für Text innerhalb einer Text/Bild-Komponente eine Ausklappfunktion einrichten. Dazu muss der Text mit einer «Überschrift 3» beginnen.
- Wechseln Sie in den «Quellcode»
- Fügen Sie zum h3-Element (<h3>) den Code class="toggle" hinzu:
<h3 class="toggle">Ausklappbare Überschrift</h3> - Fügen Sie am Anfang und am Ende des auszuklappenden Textes den Code <div> hinzu:
<div><p>Ausklappbarer Text</p></div>
Ausklappbare Überschrift 3
Ausklappbarer Text