Slideshow
Seiteninhalt
Beschreibung
Eine Slideshow zeigt Bilder mit kurzen Texten an (Slides). Die Slides können können automatisch oder von Hand durchgeblättert werden.
Slideshows sind v.a. gedacht als Hinweise auf aktuelle oder wichtige Themen.
Platziert werden Slideshows im Intro-Bereich oder im Content-Bereich einer Seite.
Erstellung
Allgemeine EInstellungen
- Klicken Sie im Bereich «Content» auf «Neue Content Komponente» oder im Bereich «Intro» auf «Neue Intro Komponente».
- Wählen Sie «Slideshow» und bestätigen Sie mit «Weiter».
- Wenn die Slides automatisch durchgeblättert werden sollen, aktivieren Sie «Autoplay».
- Geben Sie die «Anzeigedauer» an in Sekunden.
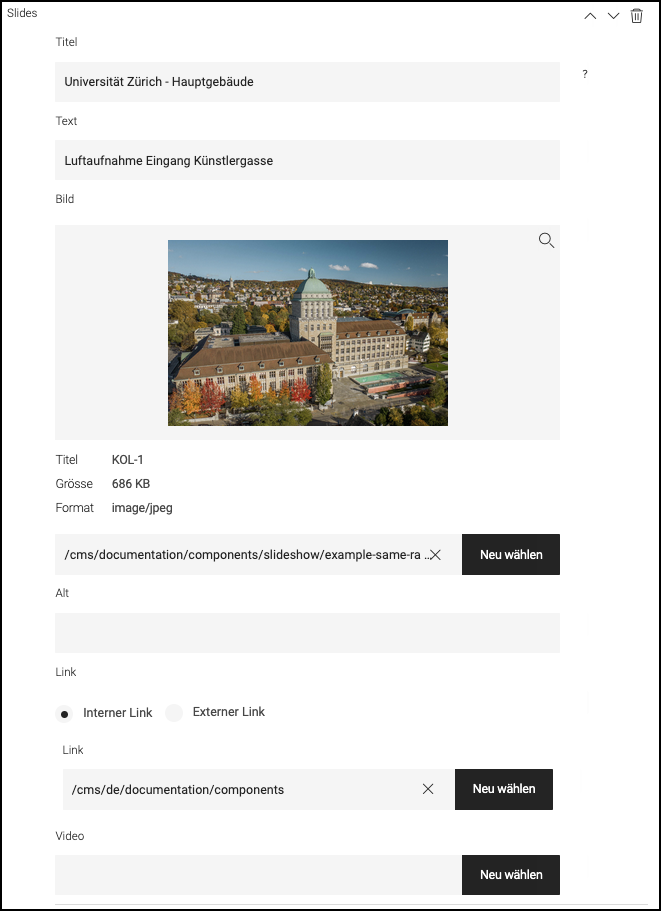
Bilder und Videos einfügen
Die Bilder oder Videos müssen sich bereits im Assetbereich befinden.
- Klicken Sie auf die Schaltfläche «Hinzufügen»:
Es erscheinen mehrere Felder
- Titel und Text: Begleitender Text für das Bild.
WICHTIG: Verwenden Sie kein hochgestelltes Anführungszeichen ("). Die Felder werden sonst nicht angezeigt. Verwenden Sie einfache Hochkommas (') oder Guillemets («…»). - Bild: Wählen Sie das gewünschte Bild mit «Neu wählen» aus.
- Alt: Alternativtext (siehe Accessibility)
- Link: Platzieren Sie einen Link zu weiteren Informationen. Er erscheint unter dem Text als Mehr… . Das Bild wird ebenfalls verlinkt.
- Video: Sie können auch ein (kurzes) Video anzeigen lassen. Dies muss in den Assets platziert sein. Dazu muss auch ein Bild verlinkt sein (Feld oben). Dieses Bild wird dann mit einem Play Button angezeigt.
Hinweise
- Alle Bilder sollten das gleiche Seitenverhältnis haben, z.B. 3:2 oder 16:9. Am einfachsten haben alle Bilder die genau gleiche Breite und Höhe (in Pixel).
- Die genauen Bildgrössen sind für den Intro- und den Content-Bereich unterschiedlich: Bilder