Navigation auf uzh.ch
Navigation auf uzh.ch

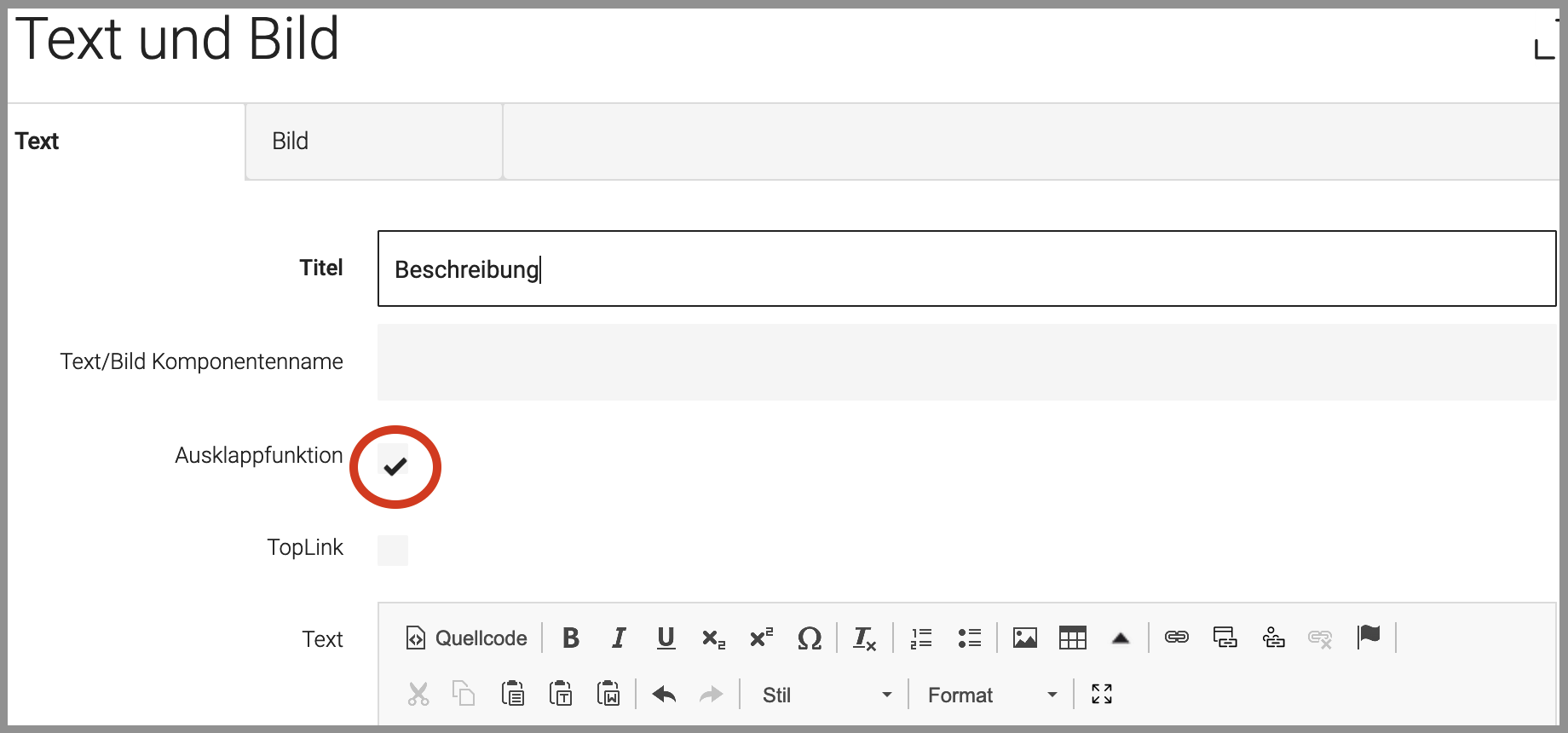
Mit der Ausklappfunktion (s. Bild) erreicht man, dass der Inhalt einer Komponente beim Aufruf der Seite nicht angezeigt wird, bei Bedarf aber ausgeklappt werden kann.
Vor allem bei Seiten mit viel Text sind ausklappbare Inhalte nützlich. Sinnvollerweise sind sie beim Aufruf einer Seite auch erst mal eingeklappt. Ein(e) Leser(in) muss sie dann einzeln ausklappen – was etwas mühsam ist. Mit folgenden zwei Eingriffen baut man einen «Aus-/Einklapp»-Link (wie der gleich hier angefügte), mit dem man alle eingeklappten Texte aufs Mal aus- und auch wieder einklappen kann:

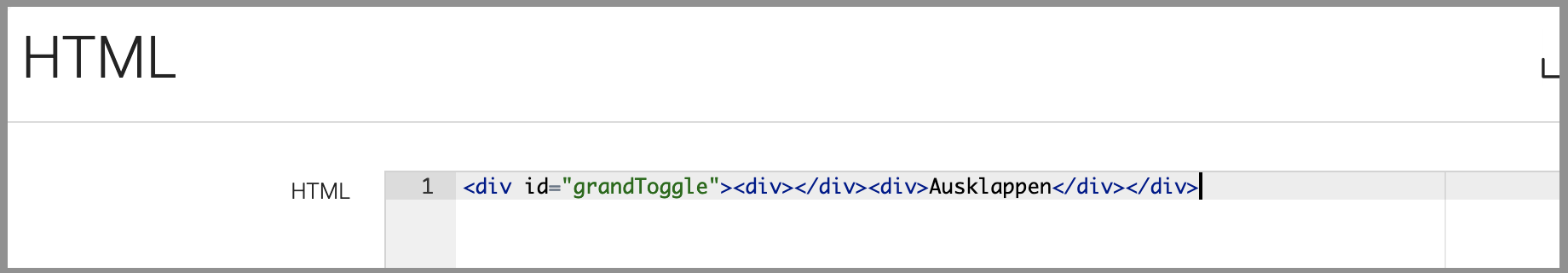
Dort wo dieser «Aus-/Einklapp»-Link stehen soll, erstellt man eine HTML-Komponente, und fügt folgenden Code ein:
<div id="grandToggle"><div></div><div>show all</div></div>
Fügen Sie bei den Seiteneigenschaften der Seite folgenden JavaScript-Code in das Scripts-Feld ein:
<script src="/docroot/jquery/jquery-3.3.1.min.js"></script>
<script src="/docroot/jquery/jquery-migrate-3.0.0.js"></script>
<script>
$(function() {
var show="show all"
var hide="hide all"
$("#grandToggle div:nth-child(2)").hover(function(){
$(this).css("color","#e76027");
}, function(){
$(this).css("color","#000000");
});
$("#grandToggle div:nth-child(2)").click(function(){
if($(this).html()===show){
$("[id ^=text-image-accordion_]").attr("data-text-image-accordion-hidden", "false");
$(this).html(hide);
$("#grandToggle div:nth-child(1)").css("background-position", "-99px -42px");
}else{
$("[id ^=text-image-accordion_]").attr("data-text-image-accordion-hidden", "true");
$(this).html(show);
$("#grandToggle div:nth-child(1)").css("background-position", "-99px -75px");
}
});
})
</script>
<style>
#grandToggle{
float:right;
}
#grandToggle div:nth-child(1){
text-align:right;
display: inline-block;
width: 10px;
height: 12px;
margin-top: 2px;
margin-left: -13px;
background: url(https://www.uzh.ch/terrific/assets/img/sprite/sprite.png?20150331135517) no-repeat 0 0;
background-position: -99px -75px;
}
#grandToggle div:nth-child(2){
display: inline-block;
width: auto;
white-space: nowrap;
height: 12px;
padding-left: 3px;
cursor: pointer;
}
</style>